هناك العديد من العناصر في تصميم الويب التي تتطلب اهتمامك الكامل. تعد الطباعة أحد هذه العناصر الرئيسية ، على الرغم من أننا عادة لا نضع أهميتها في أعلى قائمة الأولويات. ومع ذلك ، عندما تستخدم خطًا أو خطوطًا خاطئة ستترك انطباعًا سيئًا بين القراء.
قمنا بتجميع خمسة مكونات إضافية لـ WordPress يمكنها مساعدتك في فعل المزيد مع الخطوط ، مثل تغيير لونها وحجمها ومظهرها ، إلخ.
علاوة على ذلك ، تساعدك هذه المكونات الإضافية أيضًا في إدارة الخطوط وإبرازها وعرضها بشكل أفضل على موقعك وتعطيل التنسيق التلقائي على الواجهة الخلفية وغير ذلك الكثير.
استخدم أي خط Use Any Font
باستخدام هذا المكون الإضافي ، يمكنك استخدام أي خط لديك (بتنسيقات TTF أو OTF أو EOT أو WOFF أو SVG أو dfont) حتى لا تضطر إلى الاعتماد على خدمات تضمين الخطوط التي تأتي عادةً مع عدد محدود من الخطوط. ما عليك سوى تحميل الخط على WordPress الخاص بك واستخدامه.

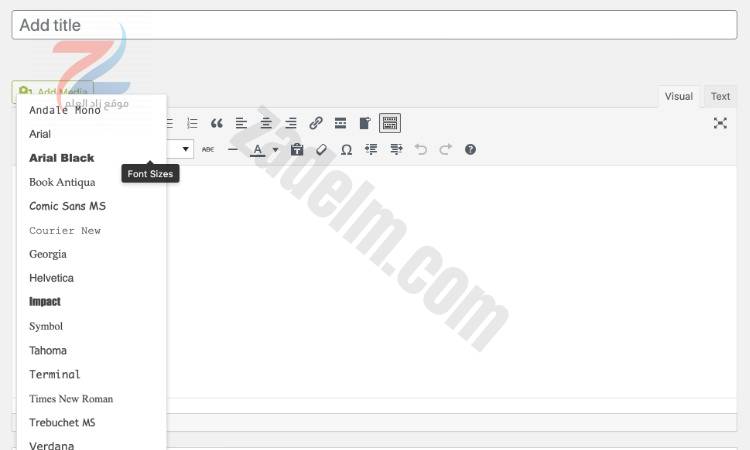
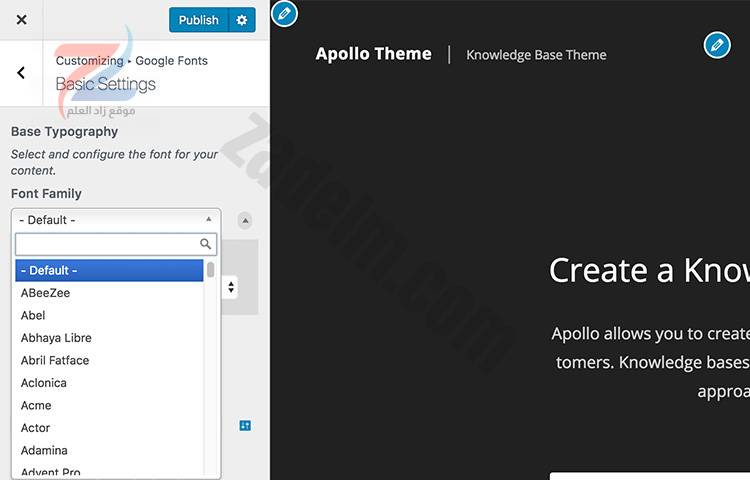
جوجل تايبوجرافي
هناك المئات من Google Fonts التي يمكنك استخدامها بشكل جيد عبر هذا المكون الإضافي Google Typography. ولا يتعين عليك حتى كتابة سطر واحد من التعليمات البرمجية للاستفادة من ذلك.
يمكنك تحديد خطوط الموقع وتخصيصها من أداة تخصيص WordPress وستظهر مباشرة في المعاينة.

FontAwesome
Font Awesome هي إحدى مكتبات أيقونات الخطوط الشائعة على الويب ، ويمكنك استخدام هذا المكون الإضافي لإضافة مجموعة الخطوط إلى موقع الويب الخاص بك.
إنه مكون إضافي جديد تمامًا ؛ مكتوبة من الألف إلى الياء ويحتفظ بها فريق FontAwesome مباشرة. يمكنك تحميل الرمز كملف SVG أو خط ويب إما مباشرة أو باستخدام CDN.

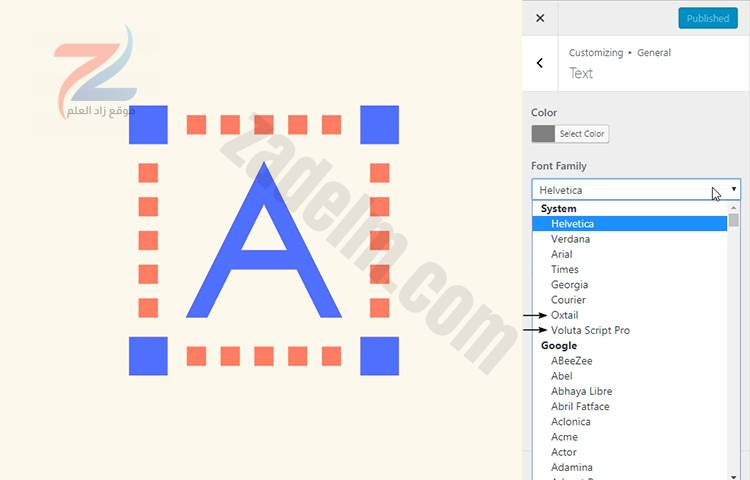
خطوط Typekit المخصصة
يتيح لك هذا المكون الإضافي الاتصال بـ Typekit (الآن Adobe Fonts) لإضافة مجموعة الخطوط إلى موقع الويب الخاص بك بسهولة.
إنه يعمل مع اثنين من السمات الشائعة ومنشئي السمات مثل AstraTheme و Beaver Builder Theme و Plugin و Elementor Page Builder.

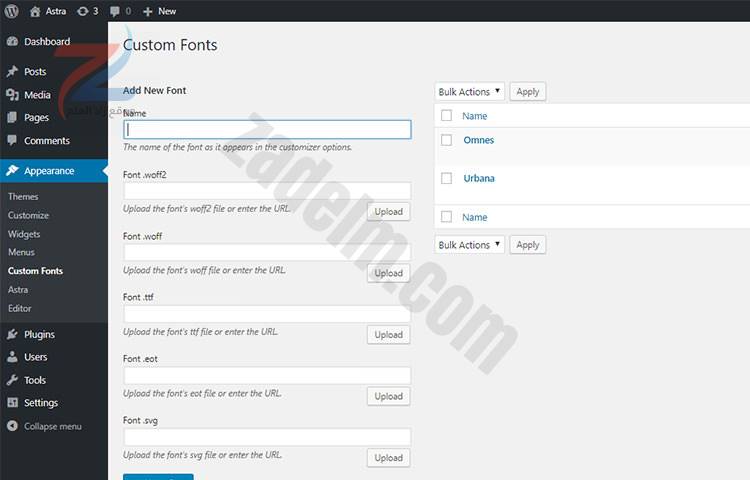
Custom Fonts
باستخدام هذا المكون الإضافي ، يمكنك إنشاء مجموعات الخطوط المخصصة الخاصة بك ، حرفيًا. يوفر إعدادًا في لوحة القيادة حيث يمكنك تحميل الخط إلى موقع الويب الخاص بك. ثم يمكنك تحديد الخط من أداة تخصيص WordPress.
كما أنه متوافق مع منشئي الصفحات المشهورين مثل Elementor و Beaver Builder.

WP Typography
يضيف هذا المكون الإضافي عددًا من ميزات الطباعة إلى مدونتك بما في ذلك الواصلة والتحكم في التباعد واللف الداخلي القسري لعناوين URL الطويلة وموضع الأحرف الذكي والمعالجة الذكية للاقتباسات والأحرف الأخرى جنبًا إلى جنب مع خطافات CSS لتصميم علامات العطف والاختصارات والأحرف الخاصة الأخرى.

استضافة خطوط جوجل
في بعض الأحيان ، لأسباب قانونية أو تتعلق باللائحة العامة لحماية البيانات أو لأسباب تتعلق بالأداء ، قد ترغب في تحميل الخطوط من النسخ الموجودة على موقع الويب الخاص بك. مهما كان هدفك ، يمكن أن يساعدك هذا البرنامج المساعد في ذلك. يمكنه تحميل خطوط Google من النسخ المحلية وإجراء بعض التحسين تلقائيًا.

تعطيل خطوط جوجل
إذا كنت لا تعتقد أن Google Fonts هو الخيار المناسب لموقعك على الويب ، فسيكون هذا المكون الإضافي مفيدًا.
يسمح لك بإزالة خطوط Google من موقع الويب الخاص بك. إنه يعمل مع جميع الحالات والسمات تقريبًا ، مثل Twenty Twenty و Storefront و Elementor ، مباشرةً بمجرد إخراجها من الصندوق.

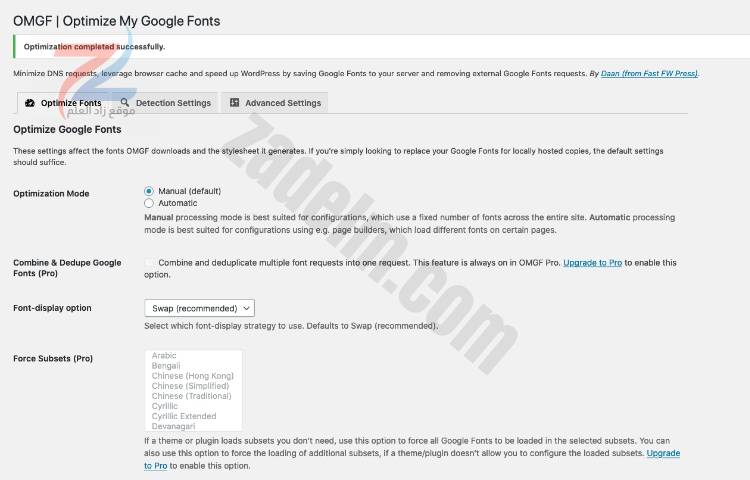
مبادلة عرض خط جوجل
تتمثل إحدى مشكلات تحميل Google Font في أن النص الموجود على الصفحة لن يتم عرضه قبل تحميل ملفات الخط. يساعد هذا البرنامج المساعد معالجة هذه لورد عن طريق حقن CSS جديدة، font-display: swap، تلقائيا .

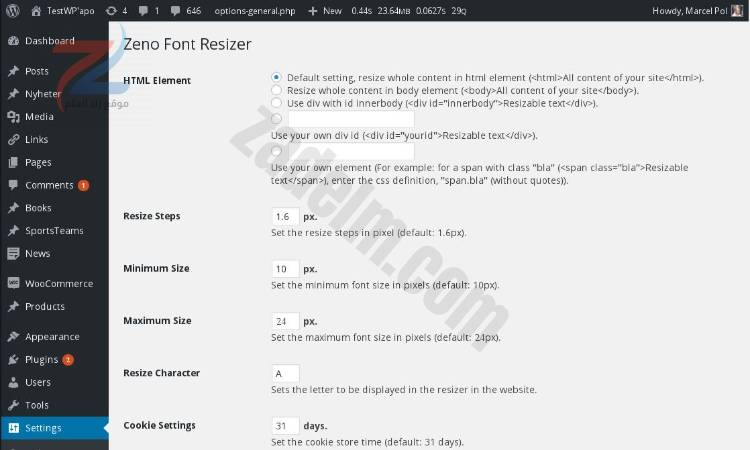
يوفر هذا المكون الإضافي خيارًا لزوار موقع الويب الخاص بك لتغيير حجم خط المحتوى. أتذكر أنه كان شائعًا جدًا على الويب في حوالي التسعينيات وأوائل القرن الحادي والعشرين. سيعيد إحساس الماضي إلى موقع الويب الخاص بك وسيعمل أيضًا كميزة وصول جيدة لموقع الويب الخاص بك.