كيفية تحديث قالب الوردبرس دون فقدان الاعدادات
أحد أفضل الأشياء في WordPress هو خيارات التخصيص السهلة التي تحصل عليها مع سمات WordPress والمكونات الإضافية.
يمكنك أيضًا نقل هذه التخصيصات إلى المستوى التالي عن طريق إضافة مقتطفات التعليمات البرمجية وأنماط CSS الخاصة بك إلى قالب WordPress الخاص بك.
تنشأ المشكلة عندما يتوفر تحديث لموضوعك. إذا لم تكن حريصًا ، فهناك احتمال كبير أن تفقد بعض تلك التغييرات التي أجريتها على المظهر الخاص بك.
في هذه المقالة ، سنوضح لك كيفية تحديث سمة WordPress بسهولة دون فقدان التخصيص. سنغطي أيضًا كيفية تخصيص السمات الخاصة بك بشكل صحيح ، بحيث لا تتأثر عند إصدار تحديث موضوع جديد.

كيف تعمل تحديثات القوالب في WordPress؟
يأتي WordPress مزودًا بنظام قوي لتثبيت التحديثات ليس فقط لـ WordPress نفسه ولكن أيضًا للإضافات والقوالب.
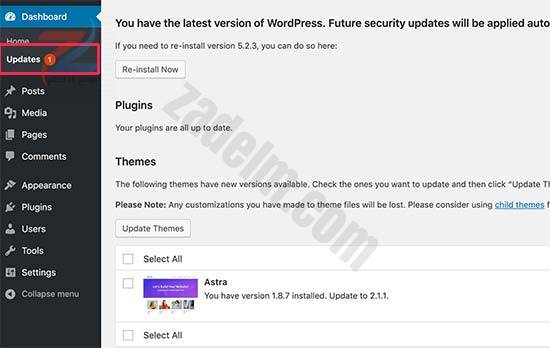
يبحث موقع WordPress الخاص بك بانتظام عن التحديثات ويعرضها ضمن لوحة القيادة » صفحة التحديثات .

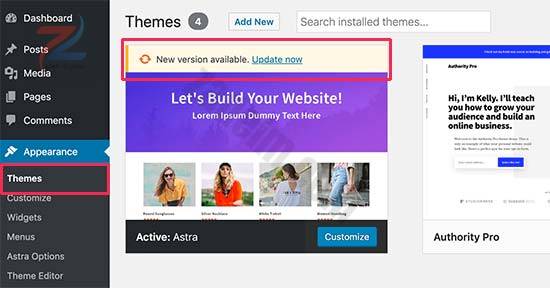
عندما يتوفر تحديث سمة ، سترى أيضًا إشعارًا في صفحة المظهر »السمات .

التحديثات مهمة حقًا لأمان وأداء موقع WordPress الخاص بك. بصرف النظر عن إصلاحات الأمان والأخطاء ، يمكن لمطوري السمات أيضًا تقديم ميزات جديدة مع هذه التحديثات.
يمكنك ببساطة النقر فوق زر التحديث لتثبيت الإصدار الجديد.
سيقوم WordPress بعد ذلك بتنزيل حزمة السمة وفك ضغطها واستبدال الملفات القديمة بالإصدار الأحدث.
سيؤدي هذا إلى استبدال جميع ملفات السمات القديمة المثبتة على موقع الويب الخاص بك. إذا أضفت رمزًا مخصصًا يدويًا إلى ملفات سمات WordPress الخاصة بك ، فستفقد هذه التغييرات.
ومع ذلك ، دعنا نلقي نظرة على تغييرات السمات الآمنة والتخصيصات التي سيتم مسحها.
ما نوع تخصيصات السمة التي يمكنك فقدها أثناء التحديث؟
هناك عدة طرق يمكنك من خلالها تخصيص سمة WordPress. بعض تخصيصات السمات هذه آمنة لأن تغييراتك مخزنة في قاعدة بيانات WordPress نفسها.
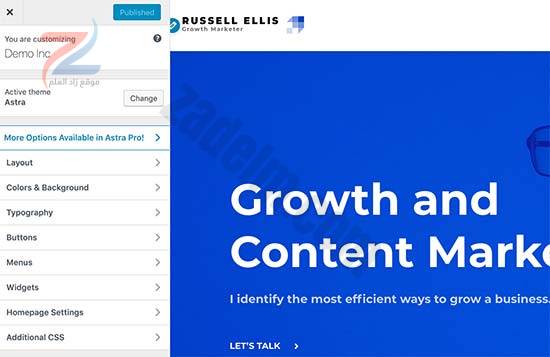
يتضمن ذلك جميع التغييرات التي تم إجراؤها من خلال أداة تخصيص سمة WordPress المضمنة والتي يمكنك الوصول إليها من خلال زيارة المظهر »تخصيص الصفحة.

يتيح لك أداة تخصيص السمات تعديل سمة WordPress الخاصة بك وتخزين جميع التغييرات في قاعدة بيانات WordPress. يمكنك تغيير صورة العنوان والألوان والتخطيط و CSS المخصص والمزيد.
لا تتأثر أيضًا عناصر واجهة مستخدم WordPress وقوائم التنقل الخاصة بك بتحديثات السمة.
تأتي سمات WordPress الشائعة مثل Astra و Ocean WP الآن مع مكونات إضافية مصاحبة. تُستخدم هذه المكونات الإضافية لإضافة ميزات إضافية إلى المظهر الخاص بك. أي تغييرات في السمات يتم إجراؤها باستخدام هذه المكونات الإضافية المصاحبة لا تتأثر أيضًا بتحديث السمة.
إذا قمت بتخصيص تخطيط WordPress الخاص بك باستخدام أداة إنشاء صفحات WordPress مثل Divi و Beaver Builder و Elementor وما إلى ذلك ، فلن تتأثر هذه التغييرات أيضًا.
أي ميزات أخرى أضفتها إلى موقع الويب الخاص بك باستخدام مكون إضافي آمنة أيضًا. على سبيل المثال، لديك أشكال ورد اتصال ، برنامج Google Analytics ، نوافذ البريد الإلكتروني او النشرة الإخبارية ، وغير من ذلك.
التخصيصات التي ستفقدها أثناء التحديث
إذا قمت بإضافة أي كود إلى ملف function.php الخاص بقالبك ، فسيختفي. سيتم أيضًا مسح أي تغييرات CSS أضفتها مباشرةً إلى ملف ورقة أنماط السمة (style.css).
الآن بعد أن عرفنا التغييرات التي سيتم محوها ، دعنا نتحدث عن كيفية الحفاظ عليها واستعادتها بعد تحديث السمة.
الخطوة 1. التحضير لتحديث الموضوع
أول شيء عليك القيام به هو الاتصال بحساب استضافة WordPress الخاص بك باستخدام عميل FTP .
بمجرد الاتصال ، انتقل إلى /wp-content/themes/المجلد وقم بتنزيل مجلد السمات الخاص بك على جهاز الكمبيوتر الخاص بك.

سيكون هذا المجلد هو النسخة الاحتياطية لموضوعك ، وسنستخدمه لاحقًا لنسخ ولصق التخصيصات بعد تحديث السمة.
الخطوة 2. قم بتنزيل السمة المحدثة ونقل التخصيصات
نريد الآن نقل التخصيصات التي أجريناها على ملفات السمات القديمة إلى الإصدار المحدث.
ما عليك سوى زيارة موقع الويب الخاص بموضوعك وتنزيل أحدث إصدار على جهاز الكمبيوتر الخاص بك. حدد موقع ملف zip الخاص بالموضوع واستخرجه.
يجب أن يكون لديك الآن كلاً من الإصدار الجديد والموضوع المخصص القديم على جهاز الكمبيوتر الخاص بك.
إذا كنت تتذكر التغييرات التي أجريتها على المظهر ، فقم ببساطة بنسخ ولصق مقتطفات الشفرة من المظهر القديم إلى الإصدار الجديد.
من ناحية أخرى ، إذا كنت لا تتذكر التغييرات التي أجريتها ، فسيتعين عليك العثور عليها أولاً. أسهل طريقة للقيام بذلك هي مقارنة ملفات السمات الخاصة بك.
ستحتاج إلى استخدام برنامج مقارنة ملفات مثل WinMerge ( المشكال لنظام التشغيل Mac و Meld لنظام التشغيل Linux).
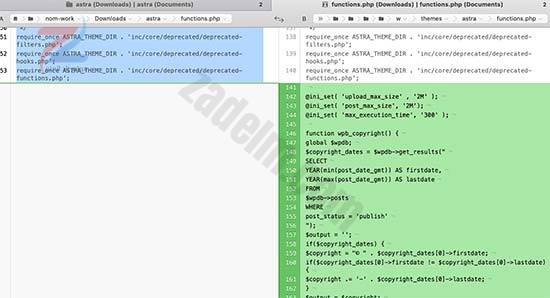
افتح مجلدي السمات في برنامج مقارنة الملفات. سيعرض الملفات جنبًا إلى جنب مما يتيح لك مقارنة الملفات بسرعة لتحديد التخصيصات التي أضفتها إلى السمة القديمة.

يمكنك بعد ذلك نسخ الكود ولصقه من ملف النسق القديم إلى نفس الملف في النسق الجديد.
الخطوة الثالثة. قم بتحميل مجلد النسق الجديد
بعد نسخ تغييراتك إلى المظهر الجديد ، فأنت الآن جاهز لتحميل الإصدار المحدث على موقع الويب الخاص بك.
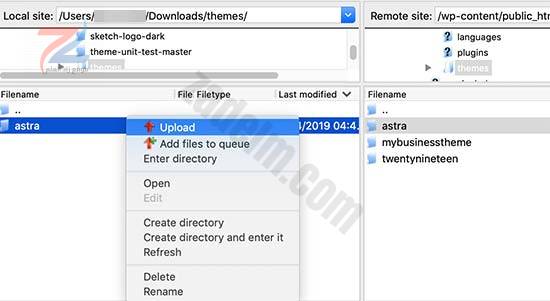
ما عليك سوى الاتصال بموقع الويب الخاص بك باستخدام عميل FTP والانتقال إلى /wp-content/themes/المجلد. حدد مجلد السمات الجديد وقم بتحديثه إلى موقع الويب الخاص بك.

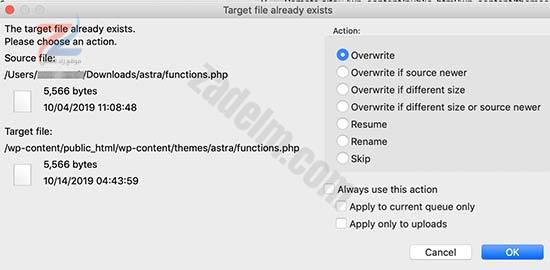
سيحذرك عميل FTP من وجود الملفات التي تحمل الاسم نفسه بالفعل. تحتاج إلى اختيار <strongOverwrite للتأكد من استبدال ملفات السمات القديمة بملفات جديدة.

هذا كل شئ. لقد قمت بتحديث قالب WordPress الخاص بك بنجاح. قم بزيارة موقع الويب الخاص بك للتأكد من أن كل شيء يعمل كما هو متوقع.
كيفية تجنب ضياع التغييرات أثناء تحديث السمة
إذا كنت ترغب في إضافة مقتطفات من التعليمات البرمجية أو أنماط مخصصة إلى قالب WordPress الخاص بك ، فهناك بعض أفضل الممارسات التي يجب عليك اتباعها.
أفضل حل هو إنشاء سمة فرعية وإضافة رمزك المخصص إلى ملفات السمات الفرعية.
ومع ذلك ، قد لا يشعر العديد من المبتدئين في WordPress بالراحة عند إنشاء سمة فرعية. لحسن الحظ ، هناك حلول أسهل متاحة.
لجميع تغييرات التعليمات البرمجية المخصصة ، يمكنك استخدام البرنامج المساعد لمقتطفات التعليمات البرمجية .
يسمح لك بإضافة مقتطفات التعليمات البرمجية المخصصة بأمان دون كسر موقع الويب الخاص بك ، ولن تتأثر تغييراتك بتحديثات السمات. يمكنك حتى تغيير قالب WordPress الخاص بك دون فقدان هذه التغييرات.
بالنسبة إلى تعليمات CSS البرمجية ، يمكنك حفظها كلها ضمن علامة التبويب “CSS الإضافية” للسمات المخصصة.